Images#
Nous avons vu comment représenter des nombres et des caractères. Maintenant nous allons nous intéresser aux images.
Format#
Il existe deux types de format d'image:
-
1picture element
le format matriciel ou bitmap (bmp, jpg, gif, png, ...)
L'image est composée de points appelés pixels1picture element. Ceux-ci sont tellement petits que nous ne les voyons pas à l'oeil nu, mais si nous agrandissons l'image, les pixels deviennent visibles et l'image devient floue.le format vectoriel (svg, eps, pdf)
L'image est composée d'objets géométriques (segments, cercles, polygones, etc.) définis par des attributs (forme, position, couleur, etc.). De ce fait, une image vectorielle peut être agrandie sans perte de qualité.
Images en noir et blanc#
Pour représenter une image en noir et blanc, nous définissons qu'un bit représente un pixel. S'il est blanc, il prendra la valeur 0, s'il est noir, la valeur 1.

Cette image a donc besoin de 8 octets (64 bits) pour être sauvegardée en mémoire, car nous avons 64 cases qui ont besoin chacune d'un bit pour définir le noir ou le blanc. Cette image a un poids de 8 octets.
Exercice 14#
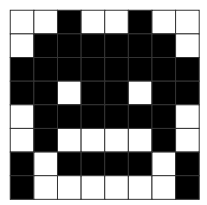
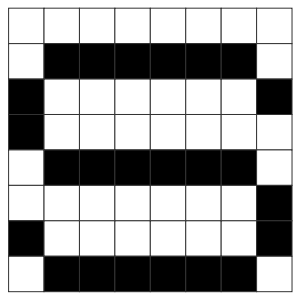
Quel est le poids de l'image ci-dessous?
Quel est le code binaire de la lettre S représentée ci-dessous.

Solution
Le poids de cette image est \(1 \cdot 8 \cdot 8 = 64\, \text{bits} = 8\) octets.
0000 0000 0111 1110 1000 0001 1000 0000 0111 1110 0000 0001 1000 0001 0111 1110
Exercice 15#
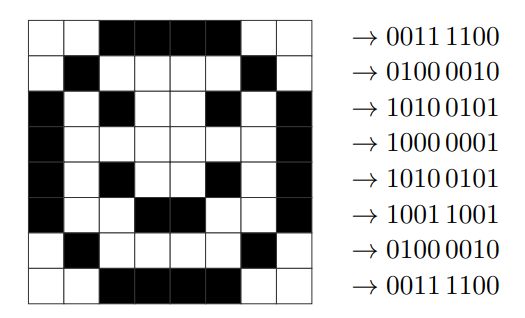
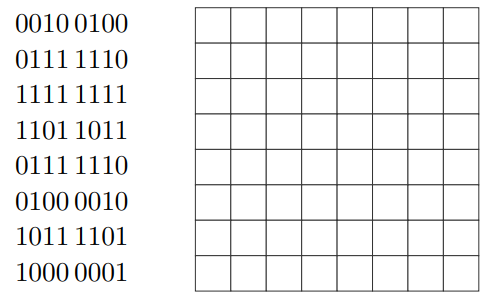
Représenter l'image en noir et blanc donnée par le code suivant:

Images en niveaux de gris#
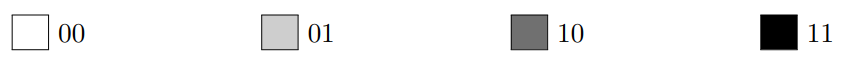
Dans le cas d'une image en niveau de gris, nous n'utiliserons pas 1 mais plusieurs bits par pixel. Dans cet exemple, nous utilisons 2 bits, nous aurons donc 4 niveaux de gris à disposition.


Cette image a un poids de \(2 * 8 * 8 = 128\) bits qui est équivalent à 16 octets, car nous avons 64 cases qui ont besoin chacune de 2 bits pour définir le gris.
Exercice 16#
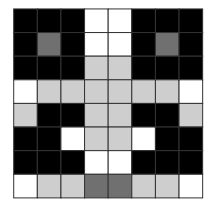
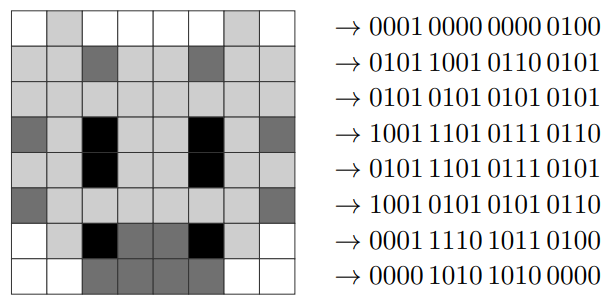
Quel est le poids de l'image ci-dessous?
Quel est le code binaire de cette image en 4 niveaux de gris.

Solution
Le poids de cette image est \(2 \cdot 8 \cdot 8 = 128\, \text{bits} = 16\) octets.
0101 0000 0000 0101 0101 0101 0101 0101 0001 1101 0111 0100 0001 1101 0111 0100 0101 0101 0101 0101 0101 0100 0001 0101 0101 0100 0001 0101 0001 1010 1010 0100
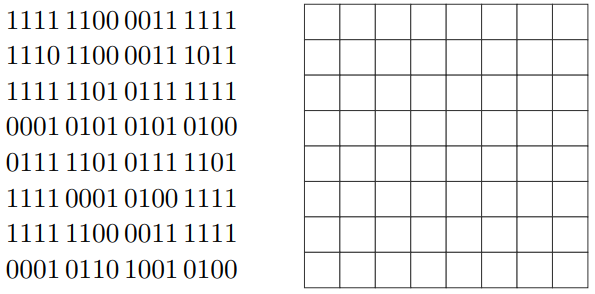
Exercice 17#
Représenter l'image en 4 niveaux de gris donnée par le code suivant:

Images en couleurs#
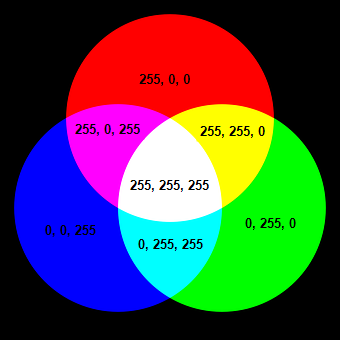
Il existe plusieurs façons de décrire les couleurs en informatique. Dans ce cours, nous nous intéresserons au système de codage RGB (pour Red Green Blue) noté parfois RVB en français (pour Rouge Vert Bleu). Le principe consiste à mélanger ou plus précisément à additionner une certaine quantité des trois couleurs primaires (rouge, vert et bleu) pour obtenir la couleur finale. Ce procédé s'appelle la synthèse additive.
Chacune des trois couleurs primaires est représentée par un nombre compris entre 0 et 255 (donc 256 valeurs). Il faut donc 3 octets pour coder un pixel, ce qui prend rapidement beaucoup de place.

Tableau des couleurs principales#
| Couleur | Nom | Code hexadécimal | Code décimal (R,G,B) |
|---|---|---|---|
| black | #000000 | (0, 0, 0) | |
| white | #FFFFFF | (255, 255, 255) | |
| red | #FF0000 | (255, 0, 0) | |
| lime | #00FF00 | (0, 255, 0) | |
| blue | #0000FF | (0, 0, 255) | |
| yellow | #FFFF00 | (255, 255, 0) | |
| cyan | #00FFFF | (0, 255, 255) | |
| magenta | #FF00FF | (255, 0, 255) | |
| silver | #C0C0C0 | (192, 192, 192) | |
| gray | #808080 | (128, 128, 128) |
En général, le code RGB est noté en hexadécimal et il est précédé d'un #.
Si les trois valeurs sont identiques, nous obtiendrons du gris.
Sur le site "Liste des couleurs", il y a les références de toutes les couleurs possibles.
Exercice 18#
Quel est le poids d'une image de 500 sur 300 pixels (1 pixel est équivalent à une case) codée...
Exercice 19#
Quel est le code décimal et hexadécimal d'un pixel...
... en noir?
... en blanc?
... en gris?
... en jaune?
Solution
Couleur |
Code décimal |
Code hexadécimal |
|---|---|---|
1. noir |
(0, 0, 0) |
#000000 |
2. blanc |
(255, 255, 255) |
#FFFFFF |
3. gris |
p.ex. (214, 214, 214) |
#D6D6D6 |
4. jaune |
(255, 255, 0) |
#FFFF00 |
Exercice 20#
Quelle couleur est représentée par les codes RGB suivants?
(100, 50, 200)
(20, 200, 250)
(50, 220, 50)
Solution
| (100, 50, 200) | violet | |
| (20,200,250) | bleu | |
| (50,220,50) | vert |