Représentation des images#
Format PBM#
Avec le format PBM (Portable BitMap), il n'est possible de représenter des images qu'avec des pixels noirs et des pixels blancs. Un pixel blanc est représenté par un 0 alors qu'un pixel noir est représenté par un 1.
L'entête d'un tel fichier contient tout d'abord P1, indiquant que l'image est représentée en noir et blanc. L'entête contient ensuite les dimensions de l'image en donnant d'abprd le nombre de pixels en largeur, puis le nombre de pixels en hauteur.

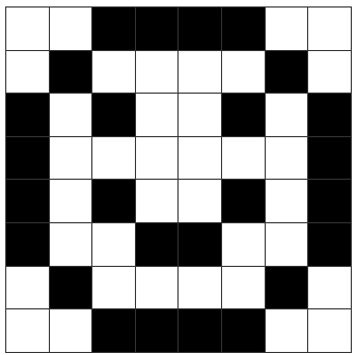
Le smiley ci-dessus peut alors être représenté avec le fichier PBM suivant :
P1
8 8
0 0 1 1 1 1 0 0 0 1 0 0 0 0 1 0 1 0 1 0 0 1 0 1 1 0 0 0 0 0 0 1
1 0 1 0 0 1 0 1 1 0 0 1 1 0 0 1 0 1 0 0 0 0 1 0 0 0 1 1 1 1 0 0
Format PGM#
Le format PGM (Portable GrayMap) permet de représentater des images avec des pixels ayant différents niveaux de gris. L'entête d'un tel fichier comporte l'indication P2, les dimensions en pixels de l'image, ainsi que la valeur décimale représentant le blanc. Les valeurs inférieures à celle-ci représentent les niveau de gris. Plus la valeur se rapproche de 0, plus elle se rapproche du noir. Par exemple, si la valeur maximale donnée dans l'entête est 100, alors :
100représente le blanc99à51représentent des gris clairs de plus en plus sombres50est un gris exactement à mi-chemin entre le noir et le blanc49à1représentent des gris sombres qui tendent vers le noir0représente le noir

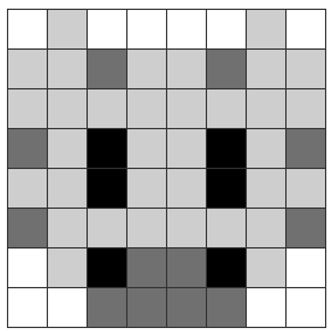
Avec cela, on pourrait représenter l'image de vache ci-dessus avec le fichier PGM suivant :
P2
8 8
100
100 75 100 100 100 100 75 100
75 75 50 75 75 50 75 75
75 75 75 75 75 75 75 75
50 75 0 75 75 0 75 50
75 75 0 75 75 0 75 75
50 75 75 75 75 75 75 50
100 75 0 50 50 0 75 100
100 100 50 50 50 50 100 100
Format PPM#
Le format PPM (Portable PixelMap) permet de représenter des images en couleur en utilisant la notation RGB. L'entête contient l'indication P3, les dimensions de l'image en pixels, et l'intensité maximale pouvant être donnée à chaque composante rouge, verte et bleue. Afin de garder la notation RGB classique, il est préférable de toujours laisser cette valeur à 255.

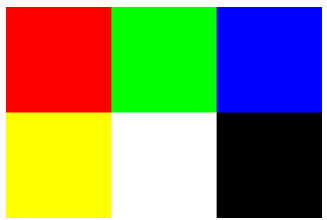
Cette petite image est représentée avec le code PPM suivant :
P3
3 2
255
255 0 0
0 255 0
0 0 255
255 255 0
255 255 255
0 0 0
Exercices#
Exercice 1#
Le code binaire ci-dessous est censé représenter l'image d'enveloppe suivante.

Toutefois, l'entête de ce code binaire permettant de générer l'image au format .pbm est manquant ! Complétez ce fichier et générez l'image de manière qu'elle corresponde à l'enveloppe ci-dessus.
Exercice 2#
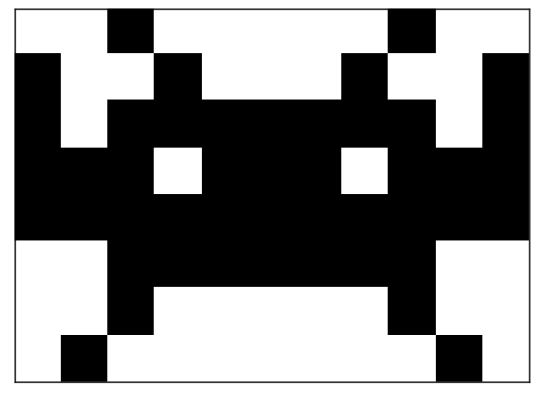
Voici l'image d'un petit personnage sorti de Space Invaders. Reproduisez cette image en format .pbm, sachant que celle-ci fait 11 pixels de large, et 8 pixels de haut.

Exercice 3#
Voici une image au format .pgm représentant le mot "DATA". Sur cette image, le dernier A est totalement blanc.

Le code .pgm de cette image vous est donné ci-dessous, mais l'entête a été perdu. Copiez/collez ce code .pgm sur la l'éditeur et écrivez son entête pour obtenir exactement l'image ci-dessus.
Exercice 4#
Pouvez-vous modifier uniquement l'entête de l'image précédente afin que celle-ci soit exactement 2 fois plus sombre ? Le résultat devrait être celui ci-dessous.

Exercice 5#
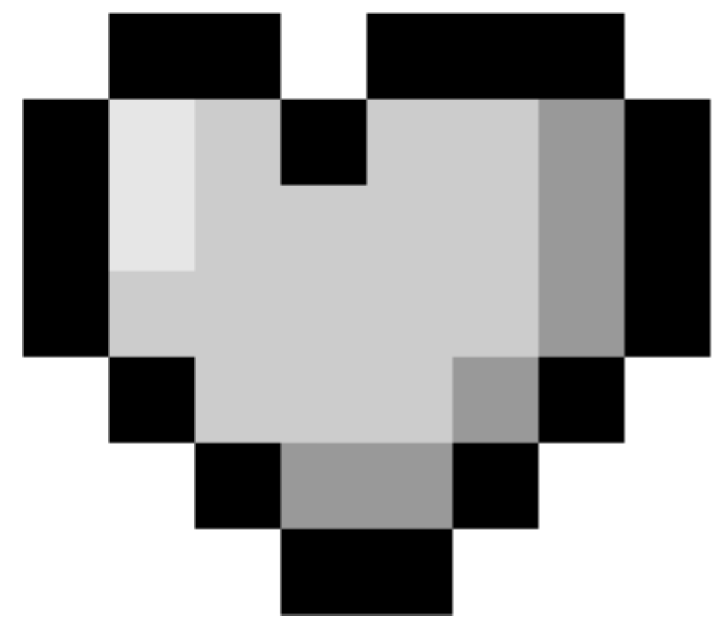
Utilisez l'éditeur pour reproduire le coeur de The Legend of Zelda ci-dessous. Pour ce faire, utilisez l'entête donné ci-dessous et respectez les propriétés suivantes :
Noir : illuminé à 0%
Gris moyen : illuminé à 60%
Gris clair : illuminé à 80%
Gris très clair : illuminé à 90%
Blanc : illuminé à 100%

Exercice 6#
Voici ci-dessous le code .ppm du drapeau d'un pays. Sans générer l'image, devinez d'abord de quel drapeau il s'agit. Vérifiez ensuite votre hypothèse en générant l'image.
Exercice 7#
Vous allez maintenant dessiner par vous-même une image en couleur. L'image que vous allez reproduire est celle du petit personnage rose de Nintendo : Kirby. Pour vous lancer dans la réalisation de ce dessin au format PPM, vous devez connaître les couleurs suivantes :
Rose clair : 255 149 184
Rose foncé : 255 0 85
Bleu des yeux : 40 0 255

Reproduisez l'image ci-dessous :
Le code permettant de générer les images PBM/PGM/PPM est tiré du site de Kyle Paulsen